Artist Statement
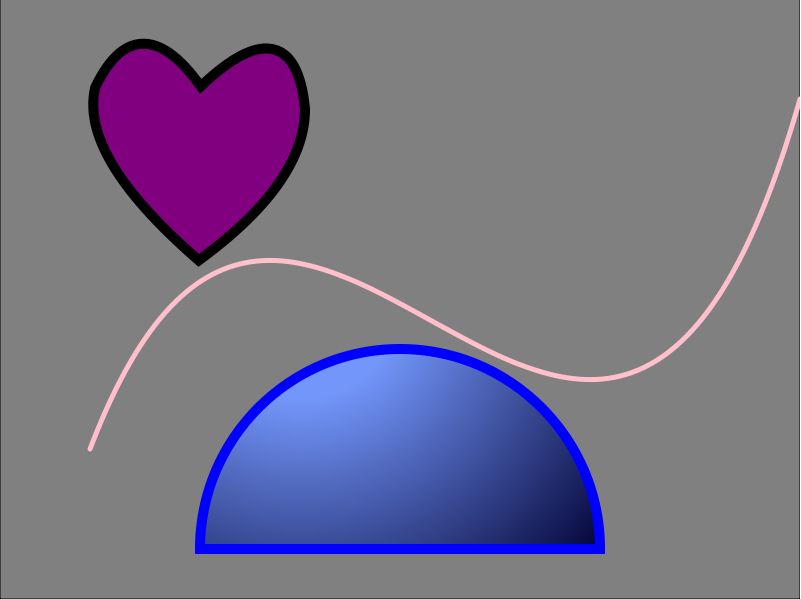
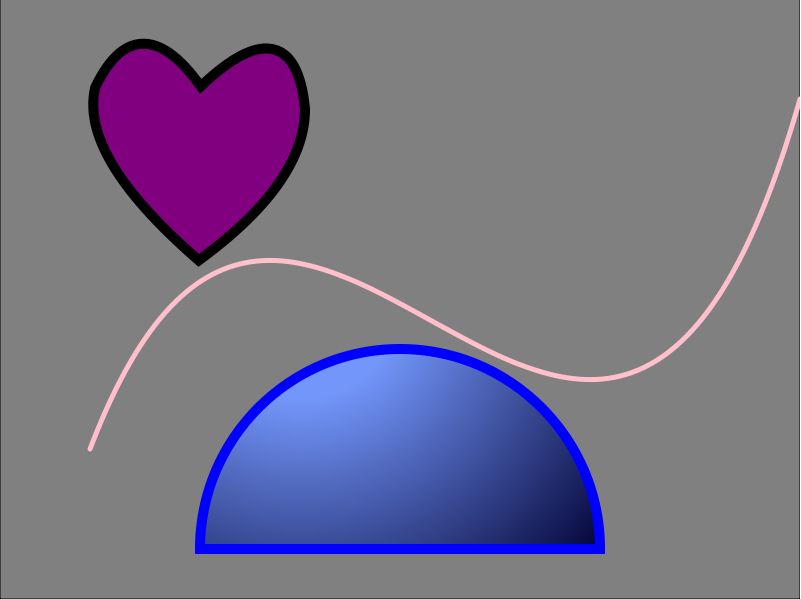
After many hours in the lab, copious amounts of images, I have finally finished this assignment. I ended up going with a fun mixture of shapes and incorporated different colors and sizes to make each one unique. I found some ways of coding easier than others, but I primarily stuck to the lessons we learned in class. I played around with bezier and quadratic curves and enjoyed testing out different line widths and colors to make each shape stand apart from the next. Below is a screenshot of the image and the code used.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
//background//
var x = 0;
var y = 0;
var width = 800;
var height = 600;
context.beginPath();
context.rect(x, y, width, height);
context.fillStyle = 'gray';
context.fill();
context.stroke();
//heart shape//
context.beginPath();
context.lineCap = "round";
context.lineWidth = 20;
context.strokeStyle = 'black';
context.fillStyle = 'purple';
context.moveTo(100, 90);
context.quadraticCurveTo(85, 155, 199, 255);
context.quadraticCurveTo(300, 180, 300, 110);
context.quadraticCurveTo(290, 7, 200, 95);
context.quadraticCurveTo(140, 7, 100, 90);
context.stroke();
context.fill();
//semi circle//
var centerx = 400;
var centery = 550;
var radius = 200;
var startx = 300;
var starty = 300;
var startradius = 100;
var endx = 300;
var endy = 300;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, Math.PI, true);
context.closePath();
var grd = context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'rgb(115, 150, 250)');
grd.addColorStop(1, 'rgb(0, 0, 50)');
context.fillStyle = grd;
context.lineWidth = 10;
context.strokeStyle = 'blue';
context.fill();
context.stroke();
//curve//
var x2 = 100;
var y2 = 450;
var controlx2 = 300;
var controly2 = -100;
var controlx3 = 600;
var controly3 = 800;
var endx2 = 800;
var endy2 = 100;
context.beginPath();
context.moveTo(x2, y2);
context.bezierCurveTo(controlx2, controly2, controlx3, controly3, endx2, endy2);
context.lineWidth = 5;
context.strokeStyle = 'pink';
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>